In his 3 part series ending with APEX and the Order Items are Submitted, Martin D’Souza did a great job explaining how APEX page items…
2 CommentsMonth: July 2015
The question of how to add checkboxes to interactive reports comes up often. Usually the problem is not getting the checkbox to display in a row but in how to do something useful with the checked state. There are many forum or blog posts on this topic but they all seem to be rather dated. Even when the general idea is still applicable they use outdated practices including:
- Inline event handlers using onchange or onclick attributes. These should be dynamic actions.
- HTML regions with script tags in them or script tags in the HTML Header page attribute. There are much better ways to get JavaScript on a page now. Consider JavaScript File URLs, Function and Global Variable Declaration, and Execute when Page Loads attributes as well as dynamic actions.
- Making ajax requests using the
htmldb_GetAPI. This should be replaced with dynamic actions orapex.server.processAPI calls.
So I thought I would take a stab at solving this problem.
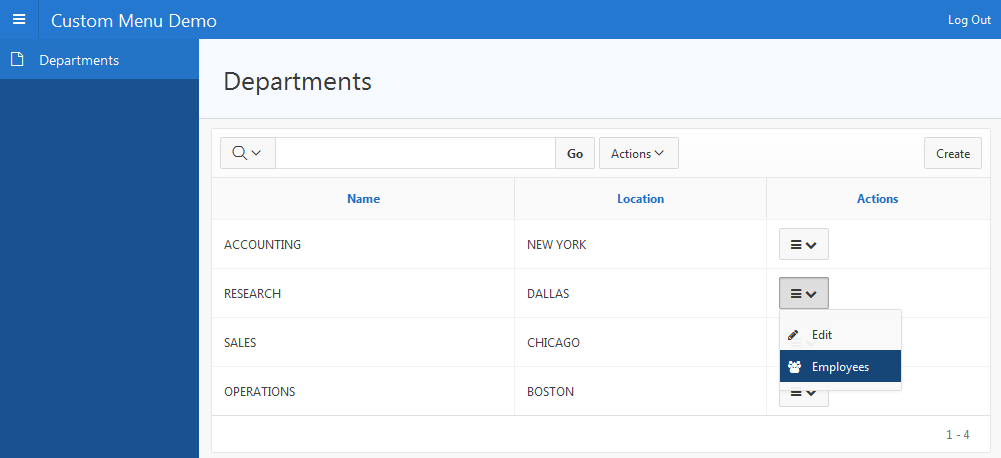
8 CommentsThis topic has been motivated by a few different APEX forum threads as well as direct questions from teammates. Here I will show how to add a menu button to each row of an interactive report that will open a menu and the menu item actions will be specific to the row.
The above pictured Custom Menu Demo is available to try out and to download. This article assumes some familiarity with APEX and JavaScript.
Simple Popup Menu
Before going into how to create a custom menu let me make sure that we all know how to create a simple list based popup menu.
1 Comment