At a recent Oracle APEX Offices Hours I presented (@18:38) the new 20.2 features of Faceted Search. I showed the new facet value charts and the new facet control types, input field and groups of single checkboxes. I also showed how the faceted search region works with the new Charts region. The next day I got a question from an internal customer about how to put the facet charts dashboard in a collapsible region. This use case makes a lot of sense but simply using the collapsible region template isn’t enough to make it work. This plus a few other internal questions got me thinking that it was finally time to put together a sample app showing advanced use cases of faceted search.

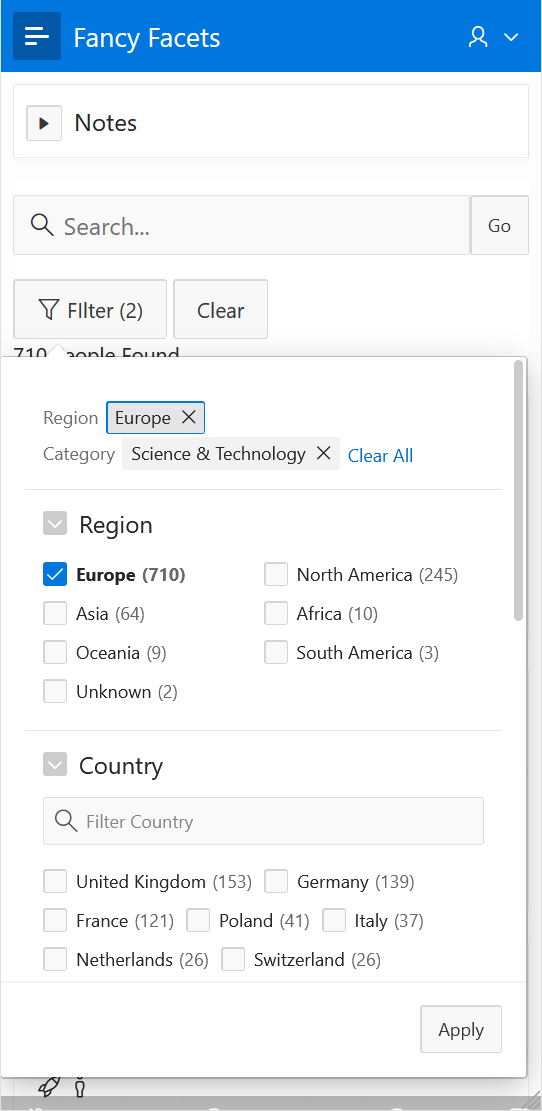
This screen shot shows a responsive facets region that opens in a popup on small screens.
The sample app is called Fancy Facets and you can try it here or download it to see how it works (install the Sample Interactive Grids app first to get the needed sample data). It has 16 example pages including the two examples from the 20.2 new features office hours.
To learn about the new 20.2 features check out Monica’s excellent overview. I presented what was new in 20.1 faceted search back in this Office Hours video (@19:38). Since faceted search was introduced in 19.2 there have been a few tutorials and introductory blogs about this feature. They emphasized how easy it is to create this powerful search feature with absolutely no code.
From the beginning faceted search was intended to not require any JavaScript code. This is why it has no Advanced: JavaScript Initialization Code property. But this doesn’t mean there are no configuration options or APIs. So far and for the most part people seem happy with the available declarative options and behaviors. The most frequent request I have seen is to support faceted search on other region types such as interactive report or interactive grid. A big problem with supporting the interactive regions is that they already have their own searching/filtering with saved reports and it is not clear how this overlap should be resolved. Carsten has already shown how to use faceted search with charts regions. We will consider expanding faceted search support for new or existing regions in the future. In order to use faceted search with your own region plug-in I think on the server side your only choice is to use the technique that Carsten showed. On the client side you will need to handle the facetchange event (which Carsten showed) but also you should use the facet region lock and unlock methods, which you can see used in the classic reports and cards JavaScript files.
If the intention for faceted search is to make everything declarative then why does the UI component have an API? One reason is that it is simply the means by which the the declarative properties make the UI do what it does at run time. Faceted search is implemented as a widget like many other components in APEX. So it has options, methods, and events. The server takes the declarative properties and uses the values to set corresponding widget options. On the page the facets region and report region must coordinate. Simply by declaring the Source Filtered Region the client implementation uses the facetschange event to refresh the report when the user makes any facet choices. The report lets the facet region known when it is in the process of getting new data so that the user can’t make new changes until the report is refreshed with their previous changes. This is what the, above mentioned, facets widget lock and unlock methods are for.
When APEX uses a 3rd party library to implement a component it must decide what functionality to make available through declarative properties. It tries to strike a balance between what is most commonly needed and the complexity that may result if every option of the library were made declarative. The same may be true of plug-ins that wrap a 3rd party library; the author gets to decide what properties to include. If you need to do something that the 3rd party library can do but isn’t exposed in APEX you can always turn to the library documentation. In theory a widget developed by the APEX team for use in a native component would have widget functionality that exactly matches the declarative options. As you go through the Fancy Facets examples you will see that the facets widget can do a few things via the API that are not otherwise supported. For example the star rating facet type. This can happen due to changing scope, schedule pressures, or different people working on the client and server implementations. Sometimes one side gets ahead of the other, for example the input field facet type was implemented in the widget one release before the server side. It may be something we didn’t have time to finish or otherwise unsure of the scope in which case it may or may not be something we expose in the future. In some cases there are existing declarative properties that you just want to change at different times. For example the Batch Facet Changes option is only a design time option but the widget allows you to change it at run time which makes it possible to add UI so that the user to switch in and out of “batch mode”. The intention of faceted search is to give the user immediate feedback in the results about each choice they make. However with complex queries of large data sets there can be a performance concern where the developer sets batch on (it is off by default). Another possibility is that if the user has a low bandwidth connection and has a good idea of the important criteria they may prefer to batch the facet value selections to reduce the number of data fetches.
Working on this Fancy Facets app has made me think that at least some of the facets widget/region API should be documented and there is probably more benefit than harm in adding a JavaScript Initialization Code attribute to the region. This is just my opinion. The region is new and we are still learning about what people want to do with it.
I’m not going to go into any details about the app itself. You can download it and read the notes on each page and the code comments. Adapting the examples will require some JavaScript and, in some cases, CSS skills. Some of the examples use new ES6 JavaScript language features (formally ECMAScript 2015). Now that APEX no longer supports IE11 we have started to make use of some ES6 features in the APEX code base. There are useful new things that are worth learning about. Keep in mind that most of the APIs demonstrated are undocumented and unsupported. This means that they could be documented in the future or they could be changed or even removed.
I hope you find this Fancy Facets app interesting and useful. Let us know how you are using Faceted Search in your apps and what enhancements would be most useful to you.
Hi Mark,
The method you are looking for is fetchCounts. There is an example on page 18 of the fancyFacets app. The example is different in that it is filtering the report where as you are changing the report but the need is the same to refresh the facet counts after the change to the report.
Ex:
apex.region(“facets_static_id”).fetchCounts();
Regards,
-John
Hi John.. I’m on 20.2 and using faceted search with a classic report. One of the report columns is a link to a modal page that allows the user to update a value of one of the columns in the report, which one of the facets is based on. Using a dynamic action to refresh the search region when the modal page is closed does not update the counts in the facet for the updated column. I can clear that region instead, but that removes the selections I had for the facet. Is there any way to do this or am I spinning my wheels? Thanks.