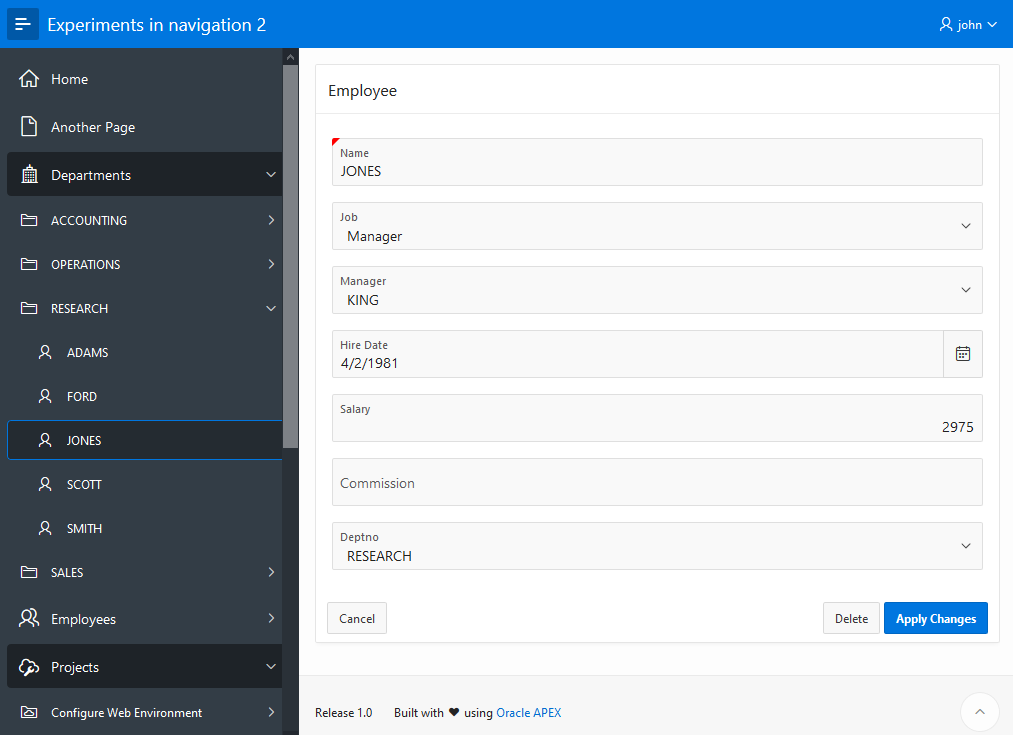
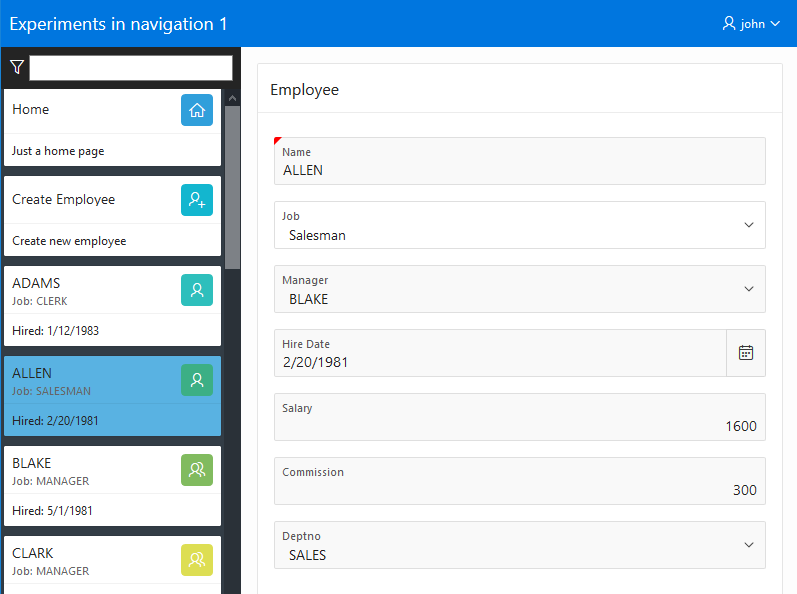
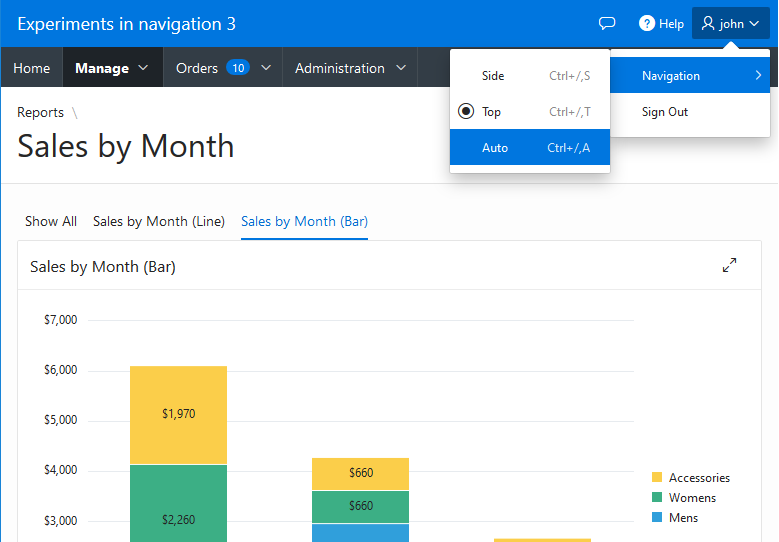
This is the third and final article in the navigation menu experiments series. Check out parts 1 and 2. In this experiment the navigation menu dynamically changes between side and top positions.

As in parts 1 and 2 this sample app was created using the upcoming 20.1 APEX release but the techniques should work on previous releases. On apex.oracle.com there is currently a pre-release of 20.1 where you can try out the app (enter any username). You can also download the app and import it into your own workspace on apex.oracle.com or your own 20.1 instance once available.
This third experiment was motivated by this question on the APEX forum. They asked
“How can I dynamically change the position of the navigation menu, from top to side or vice versa …”
I believe the intent is related to being responsive to different screen sizes. The side navigation is already responsive in that it is collapsible. The menu bar and sub menus work fairly well on small mobile screens although there are some things that could be improved.
1 Comment