Yay APEX 22.1 is released! There are plenty of great new features. One of my favorites is the Region Sort Page Item. Something that doesn’t get a lot of attention is new functionality in the APIs. So I have created a demo app that shows what can be done with some of these new JavaScript APIs.

If you emphasize the “low” in low-code then this article may not be for you. On the other hand if you like to know how a little code can enable exceptional use cases read on. The raw info on what is new for APIs can be found in the release notes and the details can be found in the JavaScript API Reference but examples can give a better idea how these things can be put to use.
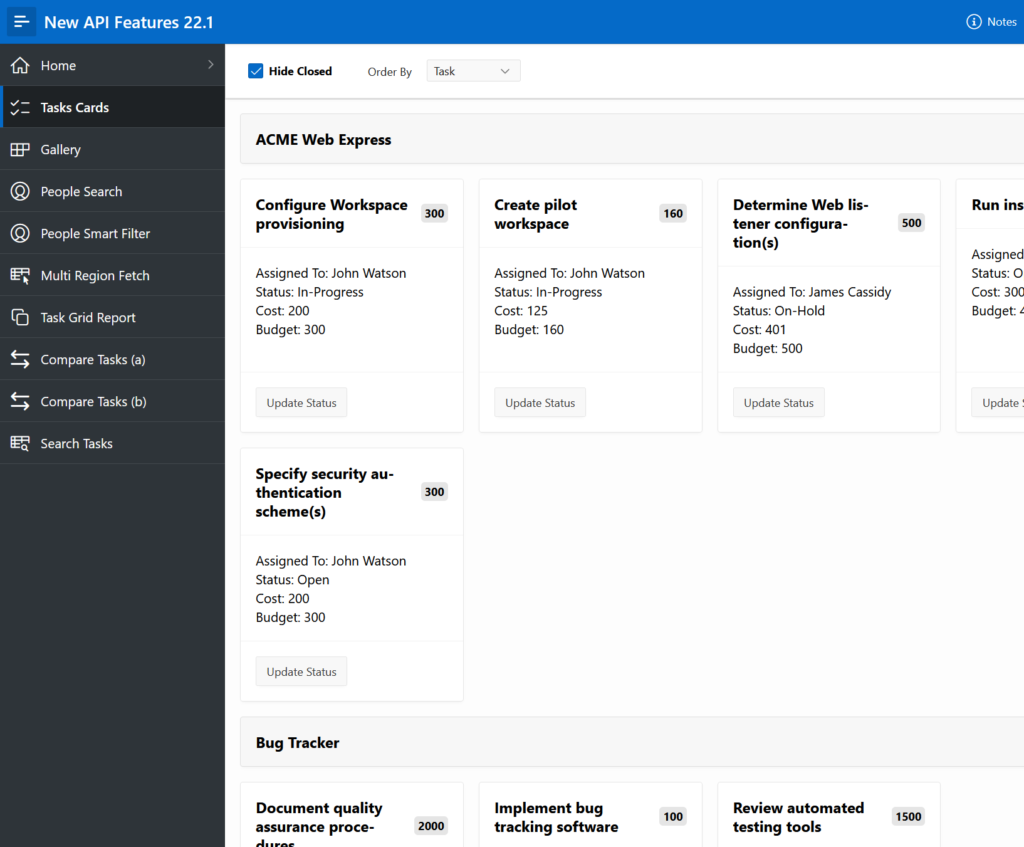
This is not a tutorial or deep explanation of every new API. It is a sample APP. To get anything out of it you will need to download the New API Features 22.1 app and read through the notes (click Notes link in top banner) on each page and also the code comments. If you haven’t installed APEX 22.1 yet you can use apex.oracle.com. First install the tables needed by this APP. Install Sample Interactive Grids app to get the EBA_DEMO_IG_PEOPLE and EBA_DEMO_IG_EMP tables. This will be fun because you get to use the new App Gallery. From SQL Workshop Utilities/Sample Datasets install Tasks Spreadsheet to get the EBA_TASKS_SS table.
Reminder: Any forward looking statements I make in this blog or the sample app is just my opinion not an official statement of product direction.
Here is the functionality that you will find in this app:
- Client side filtering of Cards region
- Control break style grouping of Cards
- Card editing with optimistic UI updates (no need to refresh the report)
- Using a menu button for the Sort Order item choices
- Getting Cards data from client side REST ajax request
- Fetching data for multiple regions at once (only for model based regions)
- Running JavaScript code from links using
actionsinterface - Invoking Interactive Grid actions from buttons and menus outside the region
- Control over what cell value is copied to the clipboard in Interactive Grid grid view
- A “Content Row” region plug-in that works with sort order items and facets
- Uses of new JavaScript Initialization Code attribute for Smart Filters and Faceted Search
Death to javascript pseudo URL scheme
I thought I ranted regularly about my dislike for the javascript: pseudo URL scheme but I could only find this one quote “In general I don’t recommend using javascript URLs” from my blog about custom menus. I never said why. There are many good reasons given in response to this Stack Overflow question. They are bad because, if for no other reason, they show code at the bottom of the window, which I find ugly.
In APEX there was often no better option when you needed to run code from a shared component list entry, Card region action, or report column link. Now there is a much better solution. Starting in 22.1 action objects can be bound to links. If you don’t know about the apex.actions namespace and the actions interface take a look at the documentation. I have mentioned these actions in a few blog posts here and I gave talks at APEX World 2018 and Kscope19 that covered actions. You may have some experience with them from working with Interactive Grid. It is an important concept that I should probably dedicate a blog post to.
Previously you could bind a button to an action by giving it a custom attribute called data-action and then defining an action object with apex.action.add. This is great for buttons including custom buttons in the IG toolbar but there are many places in APEX where links are used as buttons or need to be used to invoke custom code. What people often really want is a way to invoke a Dynamic Action from a link such as a Card action or a report column link. We are not there yet but now you can bind an action to a link (anchor href). My hope is that in the future we will have unification of Dynamic Actions and the actions interface such that DAs can be invoked from links and more. This is a step in that direction.
For any link enter the URL as:
#action$action-name
Where action-name is the name of the action.
The full binding syntax has been extended to allow specifying the action context and passing arguments to the action. It is:
[context-id]action-name?arguments
Where the context-id is the static id of a region and arguments are very much like URL parameters.
In the New API Features 22.1 app you will find these examples
#action$update-status?id=&ID.
This ‘Redirect to URL’ Action “button” will invoke the ‘update-status’ action passing in the ID column value as the id argument. The ‘update-status’ action is defined elsewhere on the page. In the past you might have defined the URL asjavascript:updateStatus()and still you would have needed to define the code elsewhere.data-action="[tasksIG]reset-report"
This Button with custom data-action attribute invokes the Interactive Grid built-in action ‘reset-report’ for the IG with region static ID ‘tasksIG’. There is no need to write any code because the button is just invoking a built-in action.
For Tree regions you can use this new binding syntax in the node link URL. This corresponds to the URL returned from treeNodeAdapter.getLink.
For menu widgets there are the new menu item properties args and actionContextId that allow you to do the same things.
JavaScript Initialization Code
I hope the value of adding JavaScript Initialization code attributes to Smart Filters, Faceted Search, and Cards is well understood. At first I was on the fence about if it was needed for facets but we did get a few people needing advanced customization. It would have been very handy in my Fancy Facets app. If I had time I would redo this app to take advantage of new features and also show off Smart Filters customization.
The Cards region really should have had JavaScript Initialization code from the start because it is based on the same model layer and tabelModelView widget that is used in Interactive Grid so there are many options that are useful but not available declaratively.
Other Motivations
The motivation for some of these other new APIs is probably not clear and maybe you will find them interesting.
The model callServer option and parameter has been around for a while but only documented this release. It is used in the new App Gallery to fetch the list of apps from GitHub using a client side request.
A few of the other enhancements came about from a new feature I’m working on that wasn’t ready in time for this release. These include: the ability to fetch multiple models at once, the client side filtering of models and views (which I started for the purpose of filtering the treeView widget but this only works if using the undocumented ModelNodeAdapter), and the onIcon and offIcon properties of the action object and menu item (which isn’t shown in the sample app).
Summary
This sample app does not cover all of the new APIs. See the release notes and JavaScript API reference for more details. Most of the other additions and changes are easier to understand how to apply. One exception may be the new iterationCallback option to apex.util.applyTemplate which is a powerful new feature that really deserves its own sample or blog post.
Just about everything shown in the sample app is a documented and supported API. The 3 exceptions are noted with comments that include how to accomplish the same with just supported APIs.
Keep in mind that the sample app just shows the raw techniques and may not reflect best practices. For example it may make sense to create plug-ins or move code into JavaScript files. Test well as you adapt and apply these techniques in your apps and remember to also test for accessibility.