[Update 4-Nov-2019 there is a new version of IG Cookbook here]
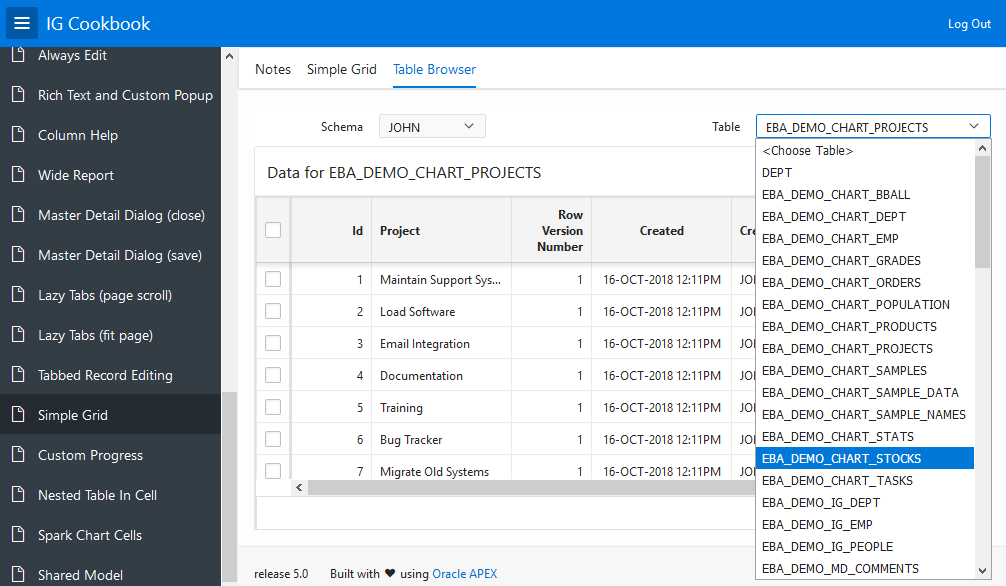
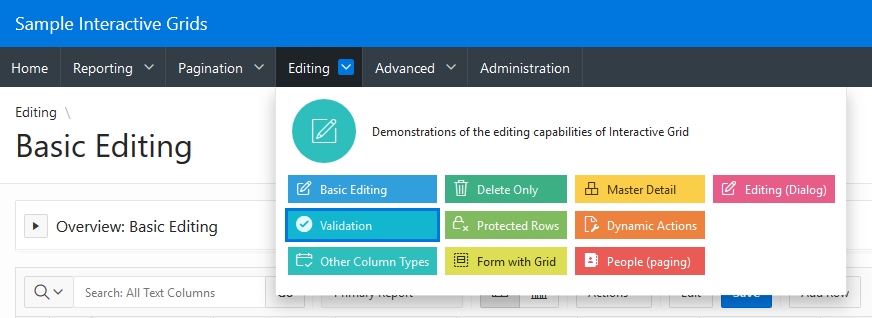
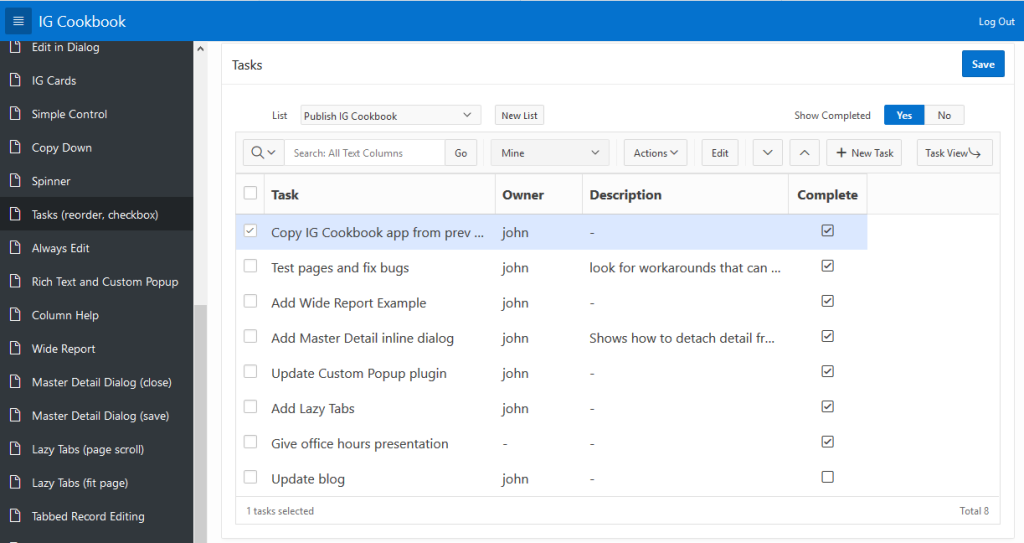
Application Express 19.1 is now available and I have updated the IG Cookbook to reflect fixes and improvements to Interactive Grid in this release as well as adding 6 new example pages. Download IG Cookbook (release 5.0) and give it a try. If you are still using an older version of APEX you can try the latest out at apex.oracle.com or try a previous IG Cookbook release. As always make sure you install the Sample Interactive Grids app first because it creates some needed tables.